Юзабилити в интернете, в программах и в мобильных устройствах: типичные ошибки и последние тренды
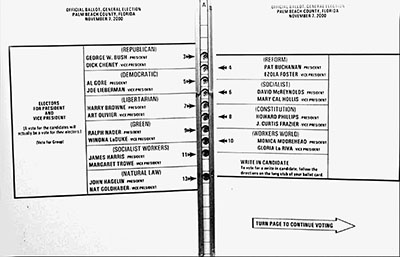
Начнем с хорошего примера, далекого от IT-сферы. В 2000 году Джордж Буш-младший стал аммериканским президентом благодаря некомфортно оформленному бюллетеню для голосования. В округе Палм Бич, штат Флорида, для голосования употреблялся так называемый бюллетень-бабочка (butterfly ballot), что возможно заметить на иллюстрации.

Тут прекрасно видно, что имя Альберта Гора, главного соперника Джорджа Буша на тех выборах, расположено вторым слева. Многие американцы, хотя проголосовать за него, логично высказали предположение, что нужно пробить вторую сверху дырку.
В следствии они ошибочно проголосовали за Патрика Бьюконена. Вследствие этого Альберт Гор недополучил пара тысяч голосов, и на выборах победил Джордж Буш.
Так маленькая неприятность юзабилити стала причиной глобальным историческим последствиям.
Говоря несложными словами, юзабилити – это черта предмета либо какого-либо интерфейса, показывающая, как он понятен и удобен для применения. В политическом контексте, подобно обрисованному выше, данный термин употребляется редко. Значительно значительно чаще его используют к веб-сайтам, мобильным устройствам, другим продуктам и компьютерным программам IT.
Современный потребитель часто проявляет склонность выбирать не тот продукт, что дешевле либо владеет громадными функциональными возможностями, а тот, с которым легче разобраться. Исходя из этого на перенасыщенном рынке высокотехнологичных продуктов и одолжений высокая степень юзабилити есть важным конкурентным преимуществом.
С продуктами веб-разработки – сайтами – мы сталкиваемся ежедневно, равно как и ежедневно пользуемся смартфонами, планшетами и другими гаджетами. «Газета.Ru» задала специалистам в области юзабилити пара вопросов как раз об этих, столь востребованных, областях их деятельности.
На отечественные вопросы ответили Евгений Овчаренко, начальник проектов USABILITYLAB и Дмитрий Путилов, продукт-менеджер Центра Денежных Разработок (ЦФТ).
Первое, о чем мы задали вопрос глубокоуважаемых специалистов: каковы самый распространенные неточности при создании и проектировании сайтов?
Евгений Овчаренко:
При создании сайтов довольно часто допускаются две глобальные неточности.
Первая – это отсутствие четкого представления о целях создания сайта. Вследствие этого сотрудники, занимающиеся помощью сайта, размещают на нем данные, исходя из собственных, далеко не всегда верных, представлений о должном. В следствии получается, что сайт представляет собой не хорошо структурированный комплект из изображений и текстов.
Вторая глобальная неточность – это игнорирование и незнание потребностей пользователей. Обладатели сайта предполагают, что сами знают, что именно необходимо их пользователям. Исходя из этого удобство сайта приносится в жертву прекрасному дизайну, предпочтениям руководства, задачам маркетинга и т.д.
Все остальные частные неприятности являются производными из этих двух. К примеру, из-за незнания пользователей сайт изобилует опытным жаргоном, непонятным для визитёров, к полям в формах отсутствуют подсказки, сообщения об неточности выводятся на английском либо неинформативны, поиск находит нерелевантную данные и не прощает опечаток.
Дмитрий Путилов:
Главные неточности связаны с не полным погружением в продукт. Это обоюдная неприятность дизайнера и заказчика интерфейсов. В то время, когда дизайнеру не хватает аргументов для принятия ответов, получаются ляпы, на каковые клиент не всегда своевременно реагирует.
Следующий отечественный вопрос касался популярных мобильных платформ: iOS, Android и Windows Phone. «Газета.Ru» попросила специалистов высказать собственный вывод о юзабилити этих платформ, об их недостатках и достоинствах.
Евгений Овчаренко:
Преимущества и недочёты всех мобильных платформ зависят от того, с какой целью вы планируете их применять.
Неспециализированные же неприятности всех устройств на данных платформах связаны по большей части с технологическими ограничениями и размерами экрана. Потому, что все данные, которую нужно отобразить, в экран может не умещаться, разработчику приходится как-то решать эту проблему, и эти ответы смогут быть далеко не оптимальными (через чур небольшие шрифты, неочевидные пункты меню и т.п.).
Технологические ограничения связаны по большей части с отображением мультимедийного контента. Сейчас лишь устройства на базе Android могут отображать Flash, ни в Windows Phone, ни в iOS таковой возможности нет. Помимо этого, в отличие от устройств на базе Android, устройства с Windows Phone и iOS смогут отображать лишь видео, размещенное на канале YouTube.
И все же, у аналогичных устройств имеется одно значительное преимущество, благодаря которому миллионы людей готовы забывать обо всех их недочётах. Пользователь наконец-то перестает быть привязанным к собственному компьютеру и выполняет собственные задачи практически на бегу.
Дмитрий Путилов:
Особенность интерфейсов iOS – сходство элементов с объектами материального мира. Именно поэтому пользователь сходу осознаёт, что это такое и как им пользоваться. Таковой интерфейс эргономичен, к нему легко привыкнуть новичкам.
Все приложения для устройств с iOS проходят контроль со стороны Apple, что разрешает исключить программные продукты, открыто не подходящие по дизайну. И не смотря на то, что сейчас в AppStore появляется все больше приложений с «не каноническим» для iOS интерфейсом, однако, iOS остается «культовой» платформой, весьма легкой для освоения.
Android принципиально отличается отсутствием единого интерфейса, неспециализированных для всех приложений правил. Любой разработчик делает собственный приложение так, как рекомендует. С одной стороны, это свобода творчества, с другой – итог в виде зоопарка самых различных программ, часто неудачных.
Учитывая это, Google начиная с версии 4-и выхода Android совершила большую работу над интерфейсом и предоставил разработчикам подробные руководства, как «верно» разрабатывать интерфейсы. Действительно, это советы, запрещать публикацию «не подходящих» приложений не планируется.
Среди них и благодаря таковой открытости Android зарекомендовал себя как совокупность для продвинутых пользователей, которая требует громадных упрочнений, дабы обучиться с ней трудиться.
Напоследок «Газета.Ru» попросила специалистов коротко обрисовать современные тренды в области юзабилити. Возможно ли на их базе высказать предположение, что ожидает пользователей всемирной сети в скором времени?
Евгений Овчаренко:
Возможно выделить четыре главных тренда:
— упрощение интерфейсов
— персонализация контента
— рост влияния социальных сетей
— распространение мобильных устройств.
Упрощение интерфейсов
Многие ресурсы лишь на данный момент начинают приходить к пониманию, что больше – не всегда значит лучше. Не хватает вывалить на сайт всю имеющуюся данные, как это делалось пара лет назад. Сейчас пользователи ожидают, что на сайте будет логика, структура и иерархия.
Самое основное должно быть самым заметным, другое возможно скрыть либо не отображать вовсе.
Персонализация контента
Персонализация – один из серьёзных способов увеличения лояльности пользователя к ресурсу. Одно дело, в то время, когда пользователь видит данные, предназначенную для некой безликой массы.
Другое дело, в то время, когда пользователь видит то, что возможно весьма интересно как раз ему: намерено подобранные для него новости, подходящие ему товары либо услуги, каковые смогут оказать помощь как раз ему в исполнении его задач. Новейшие технологии разрешают сайтам машинально подстраиваться под потребности пользователя, основываясь на информации о его поисковых запросах, просмотренных страницах и т.д.
Рост влияния социальных сетей
Соцсети все глубже попадают в судьбу людей. С их помощью люди делятся новостями и обсуждают собственный опыт сотрудничества с разными компаниями. Упоминание о сайте в соцсетях может значительно повысить его популярность.
Вот из-за чего на многих сайтах на данный момент возможно заметить «социальные кнопки», при помощи которых пользователи смогут обратить внимание собственных друзей на заинтересовавшую их страницу.
Распространение мобильных устройств
Цена планшетных смартфонов и компьютеров значительно уменьшается с каждым годом, а разнообразие моделей наряду с этим растет. Все больше людей берут себе эти устройства и выходят через них в интернет.
Соответственно появляется необходимость приспособить интернет-ресурсы для отображения на мобильных устройствах.
на данный момент делается популярным подход, именуемый Response Design. Сайты, спроектированные в рамках данного подхода, машинально корректно отображаются на любом мобильном устройстве, подстраиваясь под размер его экрана, исходя из этого необходимость разработки отдельной мобильной версии для каждой платформы отпадает.
Дмитрий Путилов:
на данный момент тренды так или иначе обусловлены touch-интерфейсами сотовых телефонов и планшетных компьютеров. До тех пор пока полностью не раскрыт потенциал touch-интерфейсов, резкого перехода к чему-то совсем новому не будет. К тому же, гиганты IT-индустрии уже трудятся над интерфейсами будущего: появляются очки с дополненной действительностью, всевозможные мобильные ассистенты.
В случае если наблюдать на вопрос детальнее, то среди значимых трендов необходимо отметить, к примеру, большое упрощение. В интерфейсах употребляются простые объекты с минимумом подробностей, острыми краями, однотонными цветами.
Особенно это заметно в Windows Phone и, чуть в меньшей степени, в Android. Простые формы легче воспринимаются.
Еще один распространенный подход – дизайн «в стиле iPhone». Он проявляется в применении эффектов стекла, мокрого пола для отражения объектов; элементы интерфейса создаются похожими на объекты настоящего мира, что разрешает интуитивно понимать их назначение.